
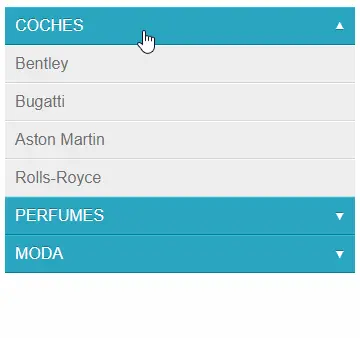
CSS3 Dropdown Menu con efecto bounce. Viene bien para usar en menú, mostrar productos o servicios..Y con unas pequeñas modificaciones incluso como slider horizontal

<ul>
<li class="dropdown">
<input type="checkbox" />
<a href="#" data-toggle="dropdown">COCHES</a>
<ul class="dropdown-menu">
<li><a href="#">Bentley</a></li>
<li><a href="#">Bugatti</a></li>
<li><a href="#">Aston Martin</a></li>
<li><a href="#">Rolls-Royce</a></li>
</ul>
</li>
<li class="dropdown">
<input type="checkbox" />
<a href="#" data-toggle="dropdown">PERFUMES</a>
<ul class="dropdown-menu">
<li><a href="#">Giorgio Armani </a></li>
<li><a href="#">Hugo Boss</a></li>
<li><a href="#">Dolce & Gabbana</a></li>
<li><a href="#">Yves Saint Laurent</a></li>
</ul>
</li>
<li class="dropdown">
<input type="checkbox" />
<a href="#" data-toggle="dropdown">MODA</a>
<ul class="dropdown-menu">
<li><a href="#">Gucci</a></li>
<li><a href="#">Lacoste</a></li>
<li><a href="#">H&M</a></li>
<li><a href="#">Louis Vuitton</a></li>
</ul>
</li>
</ul>
.container {
width: 350px;
margin: 50px auto;
}
.container > ul {
list-style: none;
padding: 0;
margin: 0 0 20px 0;
}
.dropdown {
position: relative;
}
.dropdown a {
text-decoration: none;
}
.dropdown [data-toggle="dropdown"] {
display: block;
color: white;
background: #2BA6C0;
-moz-box-shadow: 0 1px 0 #27C0E0 inset, 0 -1px 0 #087D96 inset;
-webkit-box-shadow: 0 1px 0 #27C0E0 inset, 0 -1px 0 #087D96 inset;
box-shadow: 0 1px 0 #27C0E0 inset, 0 -1px 0 #087D96 inset;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3);
padding: 10px;
}
.dropdown [data-toggle="dropdown"]:hover {
background: #087D96;
}
.dropdown [data-toggle="dropdown"]:before {
position: absolute;
display: block;
content: '\25BC';
font-size: 0.7em;
color: #fff;
top: 13px;
right: 10px;
-moz-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
-moz-transition: -moz-transform 0.6s;
-o-transition: -o-transform 0.6s;
-webkit-transition: -webkit-transform 0.6s;
transition: transform 0.6s;
}
.dropdown > .dropdown-menu {
max-height: 0;
overflow: hidden;
list-style: none;
padding: 0;
margin: 0;
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
-moz-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-moz-transition: max-height 0.6s ease-out;
-o-transition: max-height 0.6s ease-out;
-webkit-transition: max-height 0.6s ease-out;
transition: max-height 0.6s ease-out;
animation: hideAnimation 0.4s ease-out;
-moz-animation: hideAnimation 0.4s ease-out;
-webkit-animation: hideAnimation 0.4s ease-out;
}
.dropdown > .dropdown-menu li {
padding: 0;
}
.dropdown > .dropdown-menu li a {
display: block;
color: #6f6f6f;
background: #EEE;
-moz-box-shadow: 0 1px 0 white inset, 0 -1px 0 #d5d5d5 inset;
-webkit-box-shadow: 0 1px 0 white inset, 0 -1px 0 #d5d5d5 inset;
box-shadow: 0 1px 0 white inset, 0 -1px 0 #d5d5d5 inset;
text-shadow: 0 -1px 0 rgba(255, 255, 255, 0.3);
padding: 10px 10px;
}
.dropdown > .dropdown-menu li a:hover {
background: #f6f6f6;
}
.dropdown > input[type="checkbox"] {
opacity: 0;
display: block;
position: absolute;
top: 0;
width: 100%;
height: 100%;
cursor: pointer;
}
.dropdown > input[type="checkbox"]:checked ~ .dropdown-menu {
max-height: 9999px;
display: block;
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
animation: showAnimation 0.5s ease-in-out;
-moz-animation: showAnimation 0.5s ease-in-out;
-webkit-animation: showAnimation 0.5s ease-in-out;
-moz-transition: max-height 2s ease-in-out;
-o-transition: max-height 2s ease-in-out;
-webkit-transition: max-height 2s ease-in-out;
transition: max-height 2s ease-in-out;
}
.dropdown > input[type="checkbox"]:checked + a[data-toggle="dropdown"]:before {
-moz-transform: rotate(-180deg);
-ms-transform: rotate(-180deg);
-webkit-transform: rotate(-180deg);
transform: rotate(-180deg);
-moz-transition: -moz-transform 0.6s;
-o-transition: -o-transform 0.6s;
-webkit-transition: -webkit-transform 0.6s;
transition: transform 0.6s;
}
@keyframes showAnimation {
0% {
-moz-transform: scaleY(0.1);
-ms-transform: scaleY(0.1);
-webkit-transform: scaleY(0.1);
transform: scaleY(0.1);
}
40% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
100% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-moz-keyframes showAnimation {
0% {
-moz-transform: scaleY(0.1);
-ms-transform: scaleY(0.1);
-webkit-transform: scaleY(0.1);
transform: scaleY(0.1);
}
40% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
100% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@-webkit-keyframes showAnimation {
0% {
-moz-transform: scaleY(0.1);
-ms-transform: scaleY(0.1);
-webkit-transform: scaleY(0.1);
transform: scaleY(0.1);
}
40% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.04);
-ms-transform: scaleY(1.04);
-webkit-transform: scaleY(1.04);
transform: scaleY(1.04);
}
100% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
}
@keyframes hideAnimation {
0% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
}
@-moz-keyframes hideAnimation {
0% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
}
@-webkit-keyframes hideAnimation {
0% {
-moz-transform: scaleY(1);
-ms-transform: scaleY(1);
-webkit-transform: scaleY(1);
transform: scaleY(1);
}
60% {
-moz-transform: scaleY(0.98);
-ms-transform: scaleY(0.98);
-webkit-transform: scaleY(0.98);
transform: scaleY(0.98);
}
80% {
-moz-transform: scaleY(1.02);
-ms-transform: scaleY(1.02);
-webkit-transform: scaleY(1.02);
transform: scaleY(1.02);
}
100% {
-moz-transform: scaleY(0);
-ms-transform: scaleY(0);
-webkit-transform: scaleY(0);
transform: scaleY(0);
}
}