
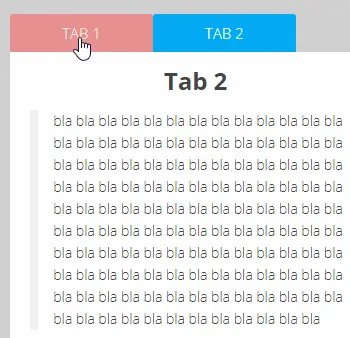
Para aquellos momentos en que necesitas resumir toda tu informacion en un corto espacio. Los "tabs" te permiten mostrar mucho contenido sin salir de la página web actual

<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Tab 1</label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Tab 2</label>
<div class="clear"></div>
<div class="content">
<div class="content-1">
<h2>Tab 1</h2>
<p>bla bla bla bla bla bla bla bla bla bla bla bla b
la bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla </p>
</div>
<div class="content-2">
<h2>Tab 2</h2>
<p>bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla
bla bla bla bla bla bla bla bla bla bla bla bla bla bla </p>
</div>
</div>
</section>
body {
background-color: #d0d0d0;
font: 18px;
text-align: center;
color: #444;
}
.tabs {
position: relative;
margin: 25px auto;
width: 50%;
}
.tabs input {
position: absolute;
z-index: 1000;
left: 0px;
top: 0px;
opacity: 0;
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
cursor: pointer;
}
.tabs label {
font-size: 15px;
position: relative;
padding: 10px 25px;
margin-bottom: 0;
float: left;
display: block;
color: #FFF;
text-transform: uppercase;
text-align: center;
border-radius: 3px 3px 0 0;
cursor: pointer;
width: 25%;
}
@media screen and (max-width: 568px) {
.tabs label {width: 100%;}
}
.tab-label-1 {background: #f96566;}
.tab-label-2 {background: #03A9F4;}
.tab-label-3 {background: #FF9800;}
.tab-label-4 {background: #4CAF50;}
.tabs label:after {
content: '';
background: #FFF;
position: absolute;
left: 0;
width: 100%;
display: block;
}
.tabs input:hover + label {opacity: .6;}
.clear {clear: both;}
.content {
background: #FFF;
position: relative;
z-index: 5;
border-radius: 0 3px 3px 3px;
}
.content div {
background: #FFF;
position: absolute;
top: 0;
left: 0;
padding: 20px;
z-index: 1;
opacity: 0;
-webkit-transition: opacity linear 0.1s;
-moz-transition: opacity linear 0.1s;
-o-transition: opacity linear 0.1s;
-ms-transition: opacity linear 0.1s;
transition: opacity linear 0.1s;
}
.content div h2 {margin-top: 0;}
.tabs input.tab-selector-1:checked ~ .content .content-1,
.tabs input.tab-selector-2:checked ~ .content .content-2 {
z-index: 100;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
opacity: 1;
-webkit-transition: opacity ease-out 0.2s 0.1s;
-moz-transition: opacity ease-out 0.2s 0.1s;
-o-transition: opacity ease-out 0.2s 0.1s;
-ms-transition: opacity ease-out 0.2s 0.1s;
transition: opacity ease-out 0.2s 0.1s;
}
.content div p {
font-size: 14px;
line-height: 22px;
text-align: left;
margin: 0;
color: #444;
padding-left: 15px;
border-left: 8px solid rgba(208, 208, 208, .3);
}